How to prepare documentation for a large CRM project?

When planning preparations for work on a large IT project, equal attention should be paid to the details accompanying the business approach to the idea as well as to the elements of the implementation and subsequent product development. This way, at the beginning, you will learn about your client's needs and expectations regarding their project, even when they do not yet know them. In such situations, the project documentation comes in handy.
I will try to explain the invaluable value that project documentation provides. Based on our experience, it saves time, nerves, and eliminates numerous ambiguities or gaps in business logic during programming work. All of this translates into closing the project within budget and high quality.
MVP - this is where you should start
When starting work on a project, you must start by checking how much the client knows about what they are coming to you with. What is the business goal they want to achieve? What functionalities are most important in it and without which the product cannot function and provide value to the user? It may turn out that the client only sees the tip of the iceberg. That's where we come in.
We conduct an interview, research the product they are interested in, and gather as much information as possible to understand the client's perspective. This way, relying on our know-how, we can indicate to the client which elements are essential for their solution and which can be postponed to the next development stage - after implementation.
Therefore, having the project outline, we can define its MVP (Minimum Viable Product). This is nothing more than executing the most important assumptions that must be fulfilled for the product to work and be tested on the target group.
Everything beyond MVP is treated as the next stage of development. We will implement this in the following months after launching the product for users. Why is defining MVP so important and helpful? First of all, it saves the most expensive thing, which is time, both ours, which the client would have to pay us for, and the client's own time. For example, Dropbox can serve as an MVP example to illustrate the idea itself, where the author of this technically complex platform prepared a video at the beginning illustrating the application's operation instead of going through a costly programming process. Thanks to this, he gathered necessary feedback at a very low cost and knew what to improve or how much interest his product generated.
Our recent experience with project documentation involved gathering the most important functionalities that interested the client and turning them into descriptions with prototype views of the application. This approach has one unbeatable benefit for the client.
He knows exactly how his product will behave in accordance with the described use cases. This gives him an idea of how the application will work and makes it easier to determine which functionalities will be introduced in the first iteration of the product and which ones can wait. He will achieve this because he can "see" what the application will look like at the time of production. There may be situations where the placement of certain buttons, filters, etc. is more justified in a different location than in the original mockup. This is when we will see the invaluable benefit of prototypes, which is the time it takes to prepare them and make changes. The process is definitely faster and does not require such a large amount of work.
What to prototype application views with?
There are currently a lot of tools on the market that provide prototyping capabilities. An interesting compilation of a large number of tools can be found here. On the Internet, of course, there is an unresolved and inherent dispute about which software is better. But what does "better" really mean? I assume that software is only a means to an end. The tool cannot condition the ability or quality of a given project. The designer should clearly communicate his idea even if he only has a piece of paper at hand ;).
Returning to the discussed case, in our implementation, I decided to use Adobe XD. Perhaps I will offend the "environment" by what I write now, but for smaller projects, Photoshop alone was enough (yes, it can be done in it too). Nevertheless, during more complex projects, we need something more. Among other things, these were interactive mockups that present the way or idea of how a given functionality works. It also turned out, which was rather predictable, that the time it takes to produce subsequent screens is significantly shortened.

A very helpful discovery in the program were the so-called assets. These are predefined elements, such as buttons, labels, icons, or anything else you create and know you will reuse in an unchanged form. By creating such a bank, we have a collection of ready-made graphics at our fingertips for reuse within the program itself. Very helpful. Of course, that's not all.
We have the ability to create a set of colors and typography styles. I mentioned interactive layouts. Adobe has worked to refine this functionality, at least in my opinion, but of course, a few things could be done better or differently.
Another important mechanism of the program was certainly the ease of reaching the elements to which I wanted to give a connection, as well as the possible choice of the type of transition and target screen. What I would add is informing the user (designer) of the lack of connection of any screen if it has been missed, along with indicating which one specifically. This would ensure that everything is connected in extensive layouts.
Sharing an interactive layout in the cloud is trivially easy and makes life easier because any changes can be updated under the same link. However, the lack of ability to update all views with new elements was noticeable. Those who are familiar with this will understand the comparison I'm making to the sample page in Adobe InDesign. Unfortunately, while working on an extensive project, there may be situations where views already designed need to be updated with previously unforeseen elements. It is easy to imagine that working backwards can be frustrating and time-consuming. In such a situation, it is worth preparing a final mockup that will serve as a standard for all stakeholders.
Working in Adobe XD, however, I had the impression that the program still needs refinement and additional functionality to make life easier for the designer and provide more solutions. Nevertheless, getting into the workflow of the program was painless and smooth. This was likely influenced by years of experience working with Adobe suite programs. The choice of software was not accidental but rather intuitive and conscious.
I would also like to point out that the discussed program is not a cure-all. If other software provides you with more freedom and satisfaction, go ahead and work with it. No one should impose a way of working on you.
Project documentation and the process of its creation
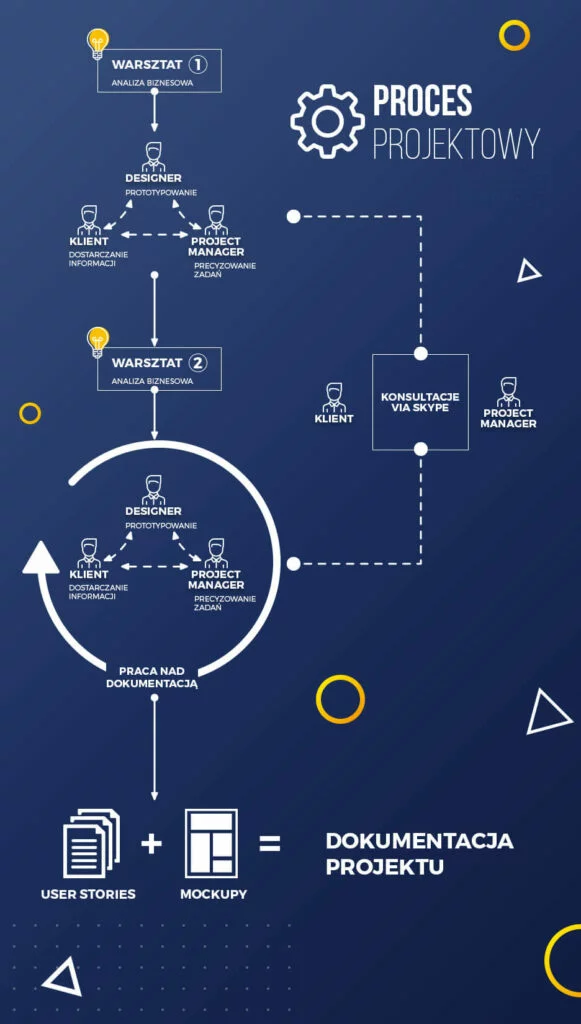
The process of creating project documentation is not complicated, but it does require involvement from the project team at every stage.
Firstly, it is necessary to understand the client's needs. We achieved this by conducting workshops, during which we explored key topics and refined the necessary information for ourselves and the main stakeholder. Sometimes, during discussions, it turned out that the client was not aware of functionalities that could be useful in their product.
This is partly the result of brainstorming and open discussions between the IT company and the business. The client talked to us about their needs, and we listened, verified, and provided the best possible solutions and justifications.
It is also important to inform the client about what they will actually receive in this documentation. It is worth noting (and it is worth doing) if we agree that the documentation will contain application screen prototypes. These are not final designs with project solutions. The client must understand and be aware that this stage is intended to develop a cohesive vision of the application, not a finished product.

Another important element of the process is our internal work. It is necessary to clearly separate the tasks and choose a project manager who will coordinate them. Thanks to this, all responsibilities will be reasonably distributed and not fall on one person - the designer. There are many benefits to such an arrangement. First of all, the work of the designer is subject to continuous verification, and with a large volume of the project, it is easy to overlook details. Communication between the project manager and the designer must also be based on trust and the ability to freely express opinions, which will be taken into account. Therefore, all doubts should be noted and saved for project meetings, in which all team members responsible for the project participate.
All doubts, because they always arise, should be immediately verified and discussed. This will eliminate situations where misunderstood information sends the project in the wrong direction. Early prevention will give a chance for the whole process to run relatively smoothly. That is, there will be no need to go back to theoretically completed tasks or to add work that would create two versions, because someone could not decide on a specific solution.
Another good practice is the consistency of task completion. When in this process, it would be good not to shift attention to other things. This prevents missed deadlines, which should be monitored by the project manager, and also informs about progress in work. A schedule that we can follow in such a case proves to be beneficial.

If the project is spread over time and we are separated from the client by hundreds of kilometers, it is worth ensuring continuous communication. Regular phone or Skype contact is sufficient. We then receive feedback on the tasks we perform, as well as ask questions and dispel doubts as they arise. The client also feels our commitment and knows that we are not idle.
Throughout the process, the most difficult part we went through was getting through, sometimes very extensive, functional requirements. Fortunately, we had the freedom to create and the ability to intervene, so I could make a suggestion that was taken into account. Each subsequent document was broken down into smaller tasks, which made it much more convenient for me to complete. As I mentioned earlier, timely intervention and clear communication allowed us to save frustration and, probably, the resulting quality of the project.

Documentation Fragments
In our project documentation process, before starting programming work, we usually use a combination of user stories and functional mockups. Below you will find some fragments of the prepared documentation. Of course, the entire document has been anonymized.
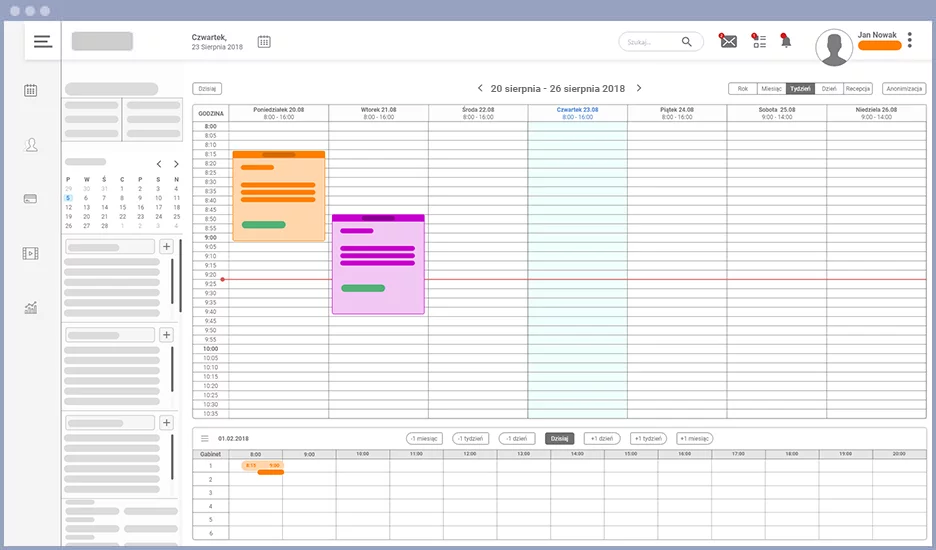
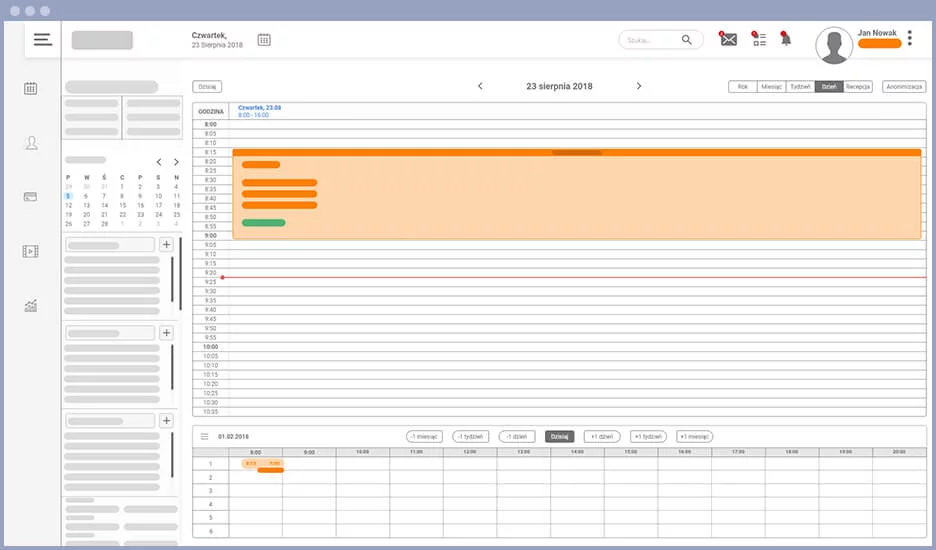
Scenario #1 Basic calendar view: week
Given I am on any page of the application
When I click on the "Calendar" button in the top menu bar or in the side menu
Then the default calendar view is displayed in the form of:
- menu on the left side:
- active waiting room / active offices
- active reception
- calendar filtering
- Weekly view (default from Monday to Sunday - when editing the clinic's opening hours, the calendar automatically adjusts to them)
- where the date of a single day is a hyperlink to that day and takes you to the single day view
- the time axis is divided into 5-minute intervals
- a button to change the calendar view (week, day, month, year, reception)
- room occupancy in the form of a Gantt chart
And the current day is highlighted on the calendar with a different background color
And the current time is indicated on the calendar by a red horizontal line
When I enter the calendar view
Then the filters are selected for all users on the calendar view
And I can see all appointments for all users in the clinic for the selected range on the calendar
When I enter the calendar view as a user with executor or coordinator permissions
Then only the filter for my name and surname is selected on the calendar view
And I can only see my tasks for the selected range on the calendar.

Scenario #2 Changing the calendar view: day
Given I am on the calendar view in the application
When I click on the button to change the calendar view, located in the upper right corner
And I select the "Day" view
Then the calendar is displayed in the form of:
- menu on the left side (no changes compared to the basic view: week)
- single day view
- the time axis is divided into 5-minute intervals
- a button to change the calendar view (week, day, month, year, reception)
- room occupancy in the form of a Gantt chart
Andthe current time is indicated on the calendar by a red horizontal line.

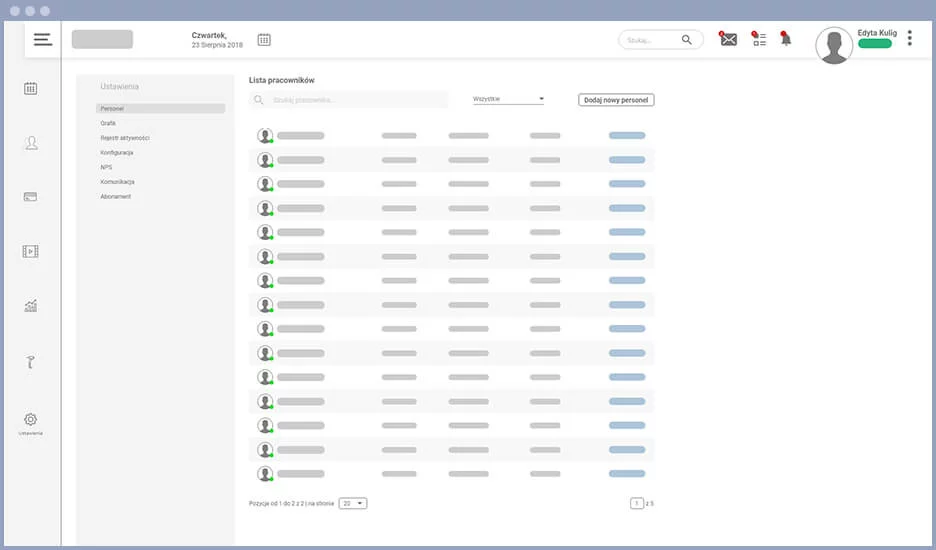
Scenario #3 Personnel - view all employees
Given I am on any screen in the application
When I click on the "Settings" section located in the side menu
And I click on the "Personnel" button on the settings view
Then I am taken to the view of all employees, which is displayed in the form of a listing:
- avatar
- first and last name
- role
- contact details (phone number, email address)
- added (DD-MM-YYYY)
- account:
- confirmed - a user who activated their account by logging into their account in the application
- unconfirmed - a user who has not logged into the application
- inactive - a user whose account has been deactivated by an administrator
And the employee listing is displayed by default from the earliest added employee to the latest added employee
And above the employee listing, I see the button "Add new personnel"
And below the employee listing, I see a button to manage the number of displayed results (10, 20, 50, 100)
When there are more results than the selected range
Then pagination appears

One can notice that each functionality has been precisely described. Thanks to that, I had no doubts about how to implement a given view and what interactions to add, and the team members responsible for checking the mockups efficiently verified the correctness of the implementation.
Why document a project? Can't we just start programming right away?
The process described above aims primarily to protect us and the client from failing to deliver the project on time. Without proper analysis and preparation of project documentation, we expose ourselves to the danger of misunderstandings and mistakes. This can ultimately lead to failure to deliver the product on time, exceeding the budget, and raising the stress level for everyone involved in the process.
It is crucial to demonstrate the ability to tame a very large and important project during the entire task, where the client often needs help in organizing work and clarifying the vision for individual application elements at such an early stage.
Statistics show the scale of the challenge we had to face, and the practices we conducted demonstrate that we can efficiently tackle even such a large task. Documenting a project is not a daunting process in essence, but it is undoubtedly essential. For us as developers in later work and for the client as the main stakeholder, who has the assumptions of the project in writing.

This way, we do a good thing for both parties. Well-prepared documentation allows us to efficiently reach the interesting elements for a given person and explain the essence of their operation. In an ideal situation, the programmer will not have to ask the designer trivial questions but will find answers to them in the prepared project documentation.